Fiddler has been out there for a while, but recently I discovered that it is either unknown, or not used, so I decided to write a short post on what it is, and how we can easily debug HTTP traffic (for example WCF Service calls) using it.
Before diving into essentials I would like to mention what it is. Fiddler is a debugging HTTP proxy(you can read more on what proxy server is here). Being so, when started it automatically configures user’s system to use it.
So, here is a “Welcome” screen of Fiddler:
Where, you can see a Web Sessions list (1), Working area (2,3) which is split over Action tabs (2) and Information window part (3). From the Action tabs, you would spent most of the time inside “Inspectors” while you debug your http traffic.
Once you download, install and run it, you can check the Internet Connection settings, and you will notice that it has automatically configured the system to use a HTTP Proxy on address 127.0.0.1 (which is local machine) and port 8888:
Please note, that although the shortest way to go to “Internet options” if from the “Tools” –> “Options” menu from Internet Explorer, these options are not just “Internet Explorer Options”. These are system-wide internet connectivity options, and all windows based programs are reading them. So when this proxy is set, any program that relies on windows settings (and not its own settings) will use that proxy for HTTP connections.
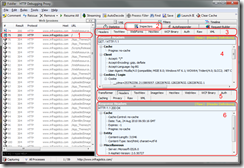
So let’s see how to inspect a single HTTP request. Just install and run Fiddler. You can run fiddler either from Windows’ Start Menu, or from Internet Explorer’s “Tools” menu. Once you run it, just leave it open and navigate to a website of your choice. You will be surprised how many HTTP requests are issued for a single web page to load. Every single image you see, every single style loaded, every JavaScript load initiates a HTTP request. So pick up one of the requests (preferable some of the first requests, that will load the HTML) and go to Inspectors from Action tabs:
So, you see the selected web session (1), and you click on Inspectors (2). Well, the Inspectors information area is split horizontally on two parts. First part (3,4) is inspecting HTTP request issued by the client application, while the second (bottom) part (5,6) is inspecting the server response. On the image 3 and 5 are the different types of inspectors, while 4 & 6 are the information parts that shows information structured by the way of showing it (using 3 & 5). You will easily see that you can inspect the request by viewing it in:
- Headers – showing only headers
- TextView – showing plain text view of the request
- WebForms – showing only variable names & values sent with the request (if you have some forms submitting some data)
- HexView – shows hexadecimal representation of the request
- Auth – showing just the Authentication headers (if present), so you can inspect issues with authentication
- Raw – showing the Raw HTTP request (headers + body as sent by the client application)
- XML – showing the request in XML tree navigation structure. It is very useful for visualizing XML RPC communication or SOAP communication, as it displays the XML in tree structure.
For the Response part of the screen you will see 3 additional types of displaying information:
- Transformer – showing general information on the response, as well as response size
- Caching – showing whether the response sent is cached
- Privacy – showing any information, if present, regarding PGP privacy
- Image View – showing the actual image, if the request was returning image
During development process we are more likely to run your application at “localhost”. What is localhost? Long explanation you can find here: http://en.wikipedia.org/wiki/Localhost. In basics, this your computer. And localhost is always resolved as IPv4 address 127.0.0.1 or IPv6 address ::1. Here comes the tricky part. You can read the FAQ Section on Debugging localhost. As explained, if your application launches on http://localhost:45960/WebSite1/Default.aspx, you can change the “localhost” to “ipv4.fiddler” (http://ipv4.fiddler:45960/WebSite1/Default.aspx) and you will see the same page, but the traffic will go through fiddler.
The issue comes from the way localhost is interpreted by applications. Although a system proxy is configured, the applications (especially .NET based) automatically bypass proxy for this address. And you have no means (in .NET) to instruct application to use proxy server when connecting to localhost. So you have to use any other name to access your application. The tricky moment is that Cassini Web Server (Visual Studio development server) binds only to IPv4 address of 127.0.0.1. And you must somehow add another hostname that resolves to 127.0.0.1. The easiest, the smoothest way to do that without writing any code, without altering any configuration setting of your project, without changing the registry, is relying on the way windows DNS resolver works. On every windows machine (well at least since Windows XP & 2000 and later) there is one single plain text file, located on same place on all windows platforms (x86, x64) regardless of windows version:
c:\windows\system32\drivers\etc\hosts
It is a file without extension. In more recent versions of windows you have to be administrator (run notepad as administrator) in order to save changes to that file. It is very simple and its first lines are following:
# Copyright (c) 1993-2009 Microsoft Corp.
#
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
#
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
#
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a '#' symbol.
#
# For example:
#
# 102.54.94.97 rhino.acme.com # source server
# 38.25.63.10 x.acme.com # x client host
# localhost name resolution is handled within DNS itself.
# 127.0.0.1 localhost
# ::1 localhost
I open that file, and add a single line at the bottom:
127.0.0.1 developdemo
Now I know that whenever I type http://developdemo/ I will open the localhost (127.0.0.1). And whatever windows application makes a HTTP request to “developdemo” – it will be requesting information from localhost. And if Fiddler is running, it will log all and any HTTP requests that are going to and from developdemo host.
Well, I gave you the basics, and I hope that you now know that there is a way to debug your HTTP based application.




No comments:
Post a Comment